UnityWebData 파일은 WebGL게임에서 WebAssembly 파일과 함께 로드되어 사용되는 파일로, 주로 에셋, 리소스 및 메타데이터 파일을 하나로 묶은 단일 바이너리 파일이다.
이 글에서는 이 파일의 구조에 대해서 알아보겠다.
미리 알아두기
파일 헤더
| 명칭 | 크기(byte) | 자료형 | 설명 |
|---|---|---|---|
| 파일 시그니처 | 16 | String | “UnityWebData1.0\0” |
| 파일 시작 위치 | 4 | int | 나열된 파일 전체에서의 시작 위치로, 첫번째 파일의 위치와 같다 |
이 파일은 파일 시그니처로 시작한다. 시그니처는 “UnityWebData1.0\0″이라는 UTF-8문자열이다.
참고로 문자열 마지막에 null문자가 붙는점에 주의한다.
다음 4바이트는 int형 숫자다. 이 파일은 자신이 포함하고 있는 파일들을 뒤쪽에 나열해두었는데, 그 파일들 중 첫번 째 파일의 시작 위치값이다.
파일 정보 헤더
| 명칭 | 크기(byte) | 자료형 | 설명 |
|---|---|---|---|
| 파일 위치 | 4 | int | 파일의 시작 위치 |
| 파일 크기 | 4 | int | 파일의 크기 |
| 파일 이름 길이 | 4 | int | 파일 이름의 길이 |
| 파일 이름 | n | String | 파일 이름 |
이후에는 하나의 파일마다 위 형식의 정보 헤더가 반복된다. 즉, 파일 정보 헤더는 UnityWebData 파일이 포함하고 있는 파일들의 개수만큼 반복 나열되있다.
첫 4바이트는 해당 파일이 시작되는 위치이다
다음 4바이트는 파일의 크기이다
다음 4바이트는 파일 이름의 길이이다
마지막 4바이트는 파일 이름(UTF-8)이다(상대 경로 사용 가능)
내가 어떤 파일을 추출하고 싶다면, 파일 헤더로 부터 파일의 시작위치로 이동 후 파일의 크기만큼 바이너리를 읽어서 저장한다
또한 파일 이름의 경우 파일 이름의 길이를 알아낸 후, 파일 이름 길이 부분 바로 다음부터 파일 이름 길이만큼 UTF-8문자열로 읽으면 된다
이 때 파일 이름의 경우 aaa.png가 될 수도 있고, mydir/aaa.png 처럼 상대경로로 되어 폴더 구조를 나타낼 수 있으니, 저장할 때 이에 유의한다
파일 영역
파일 정보 헤더가 끝나면 다음 영역 부터는 포함하고 있는 파일들의 바이너리 데이터가 그냥 죽 나열되어 있다.
파일 정보 헤더로부터 알아낸 파일의 시작값과 길이로 읽어서 파일을 읽을 수 있다.
참고로 이 영역의 시작 위치가 파일 헤더에 있던 파일 시작 위치(4바이트) 값이다.
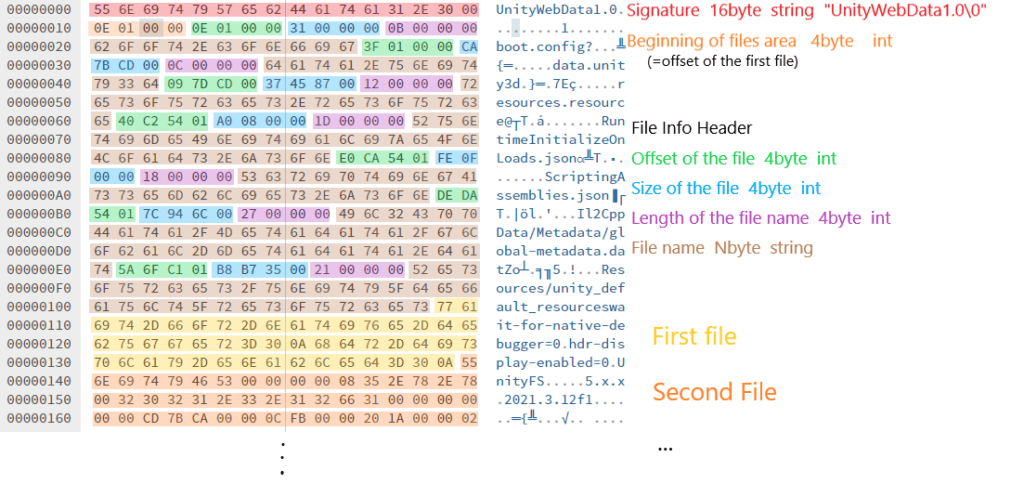
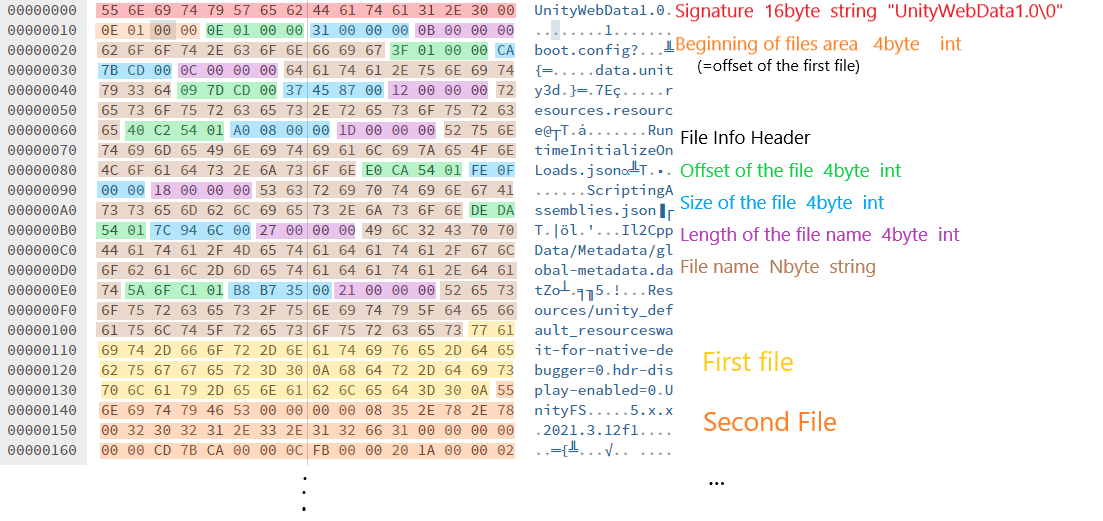
파일 구조 이미지로 보기

실제 UnityWebData 파일을 Hex에디터로 연 후, 파일 구조를 쉽게 이해할 수 있도록 색으로 구분을 해두었다. 아마 이해에 도움이 될것이다.
위 사진에서 초록-파랑-보라-갈색이 한 묶음으로 한 개의 파일에 대한 파일 정보 헤더이다.
따라서 위의 UnityWebData는 파일 정보 헤더가 7개이므로 파일을 총 7개 포함하고 있음을 알 수 있다.
UnityWebData 패킹/언패킹 파이썬 모듈
UnityWebData파일을 풀거나 풀린 파일들을 다시 패킹하는 파이썬 모듈을 만들어 보았다.
사용법은 README를 참고하기 바란다.


댓글